If you have developed theme for Drupal, You know about the cache issue. In many situations, the easiest (and quickest) solution for cache is to use Drush. As convenient as as it sounds, There might be situations when you may not have enough privilege to use in in your Drupal project. For example if you ever have to work live in a Shared hosting. Or like me: I tried to make a drupal Development environment on top of docker, and I wanted to keep the container as close to base image as possible.So I chose not to create another Dockerfile and used the base image to create my container.
You can read about it in my Previous blog post: Easier Drupal Development with Docker
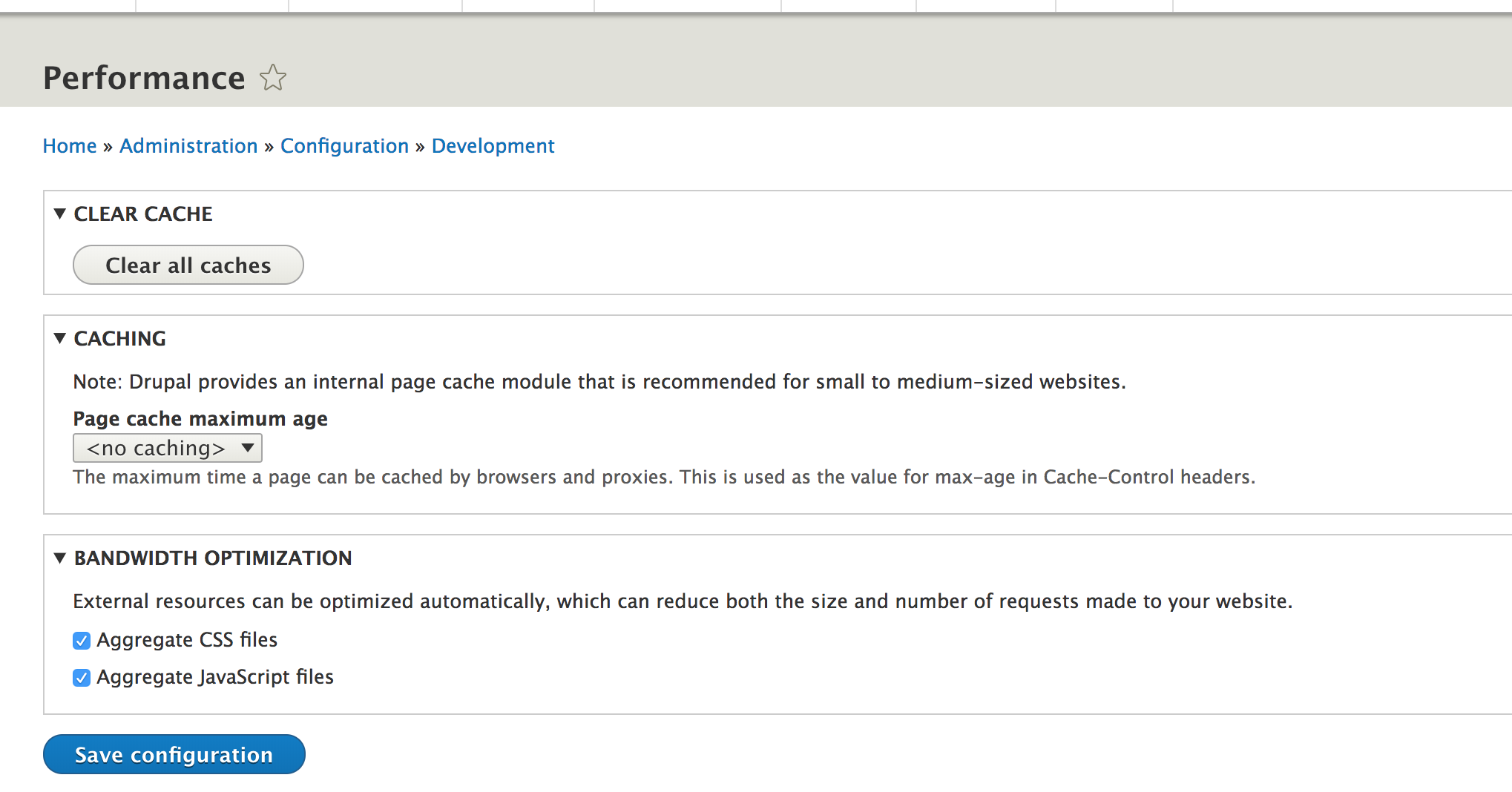
You can clear cache from the Drupal admin panel. It's under Configuration>Development>Performance and that would do. But we are developers! and we like to spend an hour writing a script to automate a five minute task.well, I did it for you so that you save your precious five minutes.

There's another way. In order to do it, you need certain access. Here's a list:
- You need to be able to edit the file
settings.phpundersites/defaultor for multisite :sites/<sitename> - You need to have enough shell access to run a shell script.
Let's start by editing the Settings file. Open the settings file, and add this line at the very end:
//Enable Rebuild Access:
$settings['rebuild_access'] = TRUE;Make sure to comment out/Remove this line after the development is done. Otherwise it might compromise security.
Then SSH into the server (In my case I opened an interactive shell with docker exec inside my container), navigate to the Drupal app folder and then go to the folder: core/scripts , there's a file named: rebuild_token_calculator.sh , if you run the script, it will generate some output like this:
timestamp:<timestamp>token:<token>We are interested in the token part, so, we will copy it and save it somewhere. Now you can use this token to rebuild cache. You just need to make a GET request:
GET <drupal-site-url>/rebuild.php?token=<token>If you are working in a shared hosting, You can just create new Request in tool like Postman and make a request every time you need the cache cleared.
But in my case, I can actually track the file changes. So, I would like to automate it too. I started by creating a new package.json by running npm init, as the script will be a nodeJS script.
then I installed three dependencies:
npm install --save request request-promise fsmonitorI created a file called themedev.js and added the following content:
const fsm = require('fsmonitor');
const rp = require('request-promise');
const watchFolder = "./themes";
const token = "<token>";
fsm.watch(watchFolder,null,function(){
console.log("Start rebuild cache...");
rp(`http://localhost:8090/rebuild.php?token=${token}`)
.then(function(success) {
console.log("Cache Rebuilt Successfully...");
//console.log(success);
}, function(error) {
console.log("Cache rebuild failed...");
});
});
console.log(`Watching file on folder:${watchFolder}`);The file requires node version 10 to run .Here I created a simple folder watcher, that watches for change in the folder ./themes and once it gets a change, it makes a HTTP GET request to the URL : localhost:8090/rebuild.php?token=<token> and if the HTTP request is successful, prints out "Cache rebuild successfully..." in the console.
Now whenever I need to edit the theme in the project, all I need to do is: start this script with nodeJS:
node themedev.jsThere might be other "Good practices" of doing the same thing with elegance. But being a person who doesn't have a lot of experience in the field of Drupal, This is the best I could come up with.
