I have mixed feelings about WordPress. Half of the people I know absolutely hate WordPress while other half loves it. I think WordPress is cool. It's a great tool if you can use it properly.
I used to work with WordPress on a regular basis. Half of my CMS works were based on WordPress. Part of the reason was the fact that WordPress was very easy to start with. Download any *MP Stack and enjoy the comfort of WordPress working out of the box. But there were a few problems. Like moving around comfortably with the development environment. The computers I used, often failed so I had to take a lot of time setting up things right where they were before I could star developing again. And then there was Deployment. I remember moving around with XAMPP Portable version in my 128 Megabyte pen drive back then. It's been long since. I remember last using WordPress a couple of years ago.
Recently I wanted to try WordPress again for Gutenberg. It's probably the greatest thing that happened to WordPress recently. And As I try to contain literally everything inside Docker. I started there.
Disclaimer: My setup might not be what experts in WordPress Field does. Mine just works for me and can be a good starting point for anyone interested. If you want to go full production with this, you might do some research around best practices.
If you are planning to Follow along, you need to have two things installed in your system:
Luckily, There's an official WordPress Docker image in Docker Hub. I planned to build my setup on top of that. So I started by writing a docker-compose.yml file, because I need a database server to go along with it. Here's how my Compose file looked like:
version: "3"
services:
wordpress-app:
image: wordpress:4.9.8-php7.0-apache
volumes:
- ./html:/var/www/html
environment:
- WORDPRESS_DB_HOST=wordpress-database
- WORDPRESS_DB_PASSWORD=supersecret
ports:
- 8800:80
depends_on:
- wordpress-database
wordpress-database:
image: mysql:5.7
volumes:
- ./data:/var/lib/mysql
environment:
- MYSQL_ROOT_PASSWORD=supersecret
- MYSQL_DATABASE=wordpressOnce my compose file was ready, I created two folders on the same directiry, data for mysql to persist data. and html for WordPress Files.
Once that was done, I ran the following command in the directory and waited for a couple of minutes.
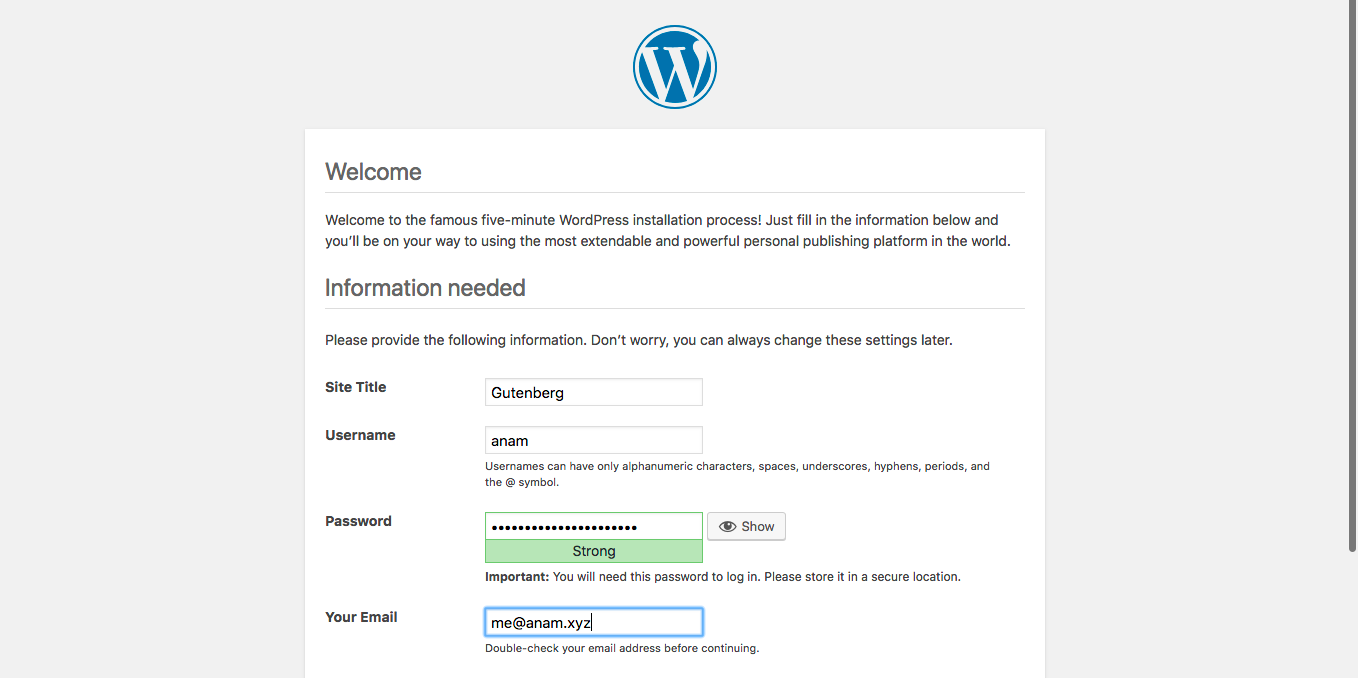
docker-compose up -dOnce the command was done, doing it's stuff, I went to the browser and navigated to localhost:8800 (The port I set on docker-compose.yml file) and was greeted with the WordPress Installer. As I already set all the database information,I only had to give the site related information (Site name, username, password, email etc.)

And my WordPress environment was ready. I logged in and Installed Gutenberg immediately 😃
All the WordPress files can be found in the html folder we created Earlier. If you work in a team or plan to move around with the database changes as well, You need to move with the data directory too.
You can immediately start working anywhere in the world within a few minutes now. If the System has docker and docker-compose installed and you have this app directory with you (Or in Git/Any other version control/Cloud). You just need to run one command, wait a few minutes. And you can start right where you left off :)
The command is:
docker-compose up -dI would Suggest learning a bit more about docker before doing this, that would improve your understanding and help you debug. If you understand Bangla: Here's an article I wrote on Docker.
