I am a Drupal Fan. Most of the CMS related work I did in PHP involved Drupal. So when it was time to make my own blog back in 2013, I chose Drupal without having second thought. Although WordPress was really popular and easier that time, I still went for Drupal. It was, in a sense, Like a tribute for me. I even kept the original "Powered by Drupal" footer.
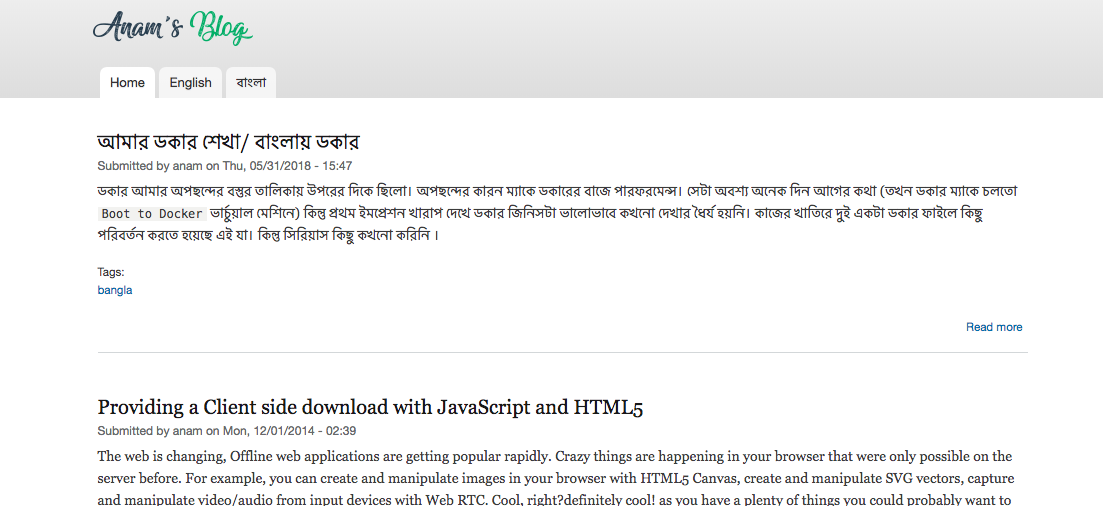
This is how my blog used to look:

For the most part, It did what it was supposed to do. In fact, it did the job really well. I became busy to pay my bills, After every couple of month or more, I used to come to my blog, reset the password(because I keep forgetting it) and write an article, then forget about it.
This went on for quite some time, and one day a Facebook Friend of mine, Knocked me in messenger. He asked with my blog URL if it was my blog. I said yes it is! then what he did was surprising, and shocking. He sent me another URL, this time of a text file, hosted in My Freaking Server and when I followed the link, the text file contained:
Dear brother, Your site has serious Vulnerability. That's how I could create this file. I was shocked, in shame and felt really bad for myself. I also felt really thankful to that person. He said this bug was a very old one, but as I did not update Drupal core for the last three years, it was still there. Definitely my laziness and carelessness was to blame for it.
I still thank god that it was spotted by a White Hat Hacker
I updated Drupal core and was saved that time. But I had a fear in my mind about it. I kept updating Drupal core every two month (Allthough I did not write any blog). But I was feeling that my 2013 blog was getting old, and updating was getting difficult.
The reasons behind the migration:
- The blog was hosted in a shared PHP hosting, Although one of my closest friends own that hosting company, I always felt lack of control. And if I needed to change anything on the server, it was time consuming. I did not have shell access so I could not use Drush with Drupal.
- To update Drupal core on that server, I had to backup the
sitesfolder, delete everything, unzip the latest version, configuresettings.phpand then put back the sites folder. Obviously this process was not reliable. And there were always a chance for thousands of things to go wrong. - My blog started to look Old. The theme was from 2013. The theme was built with older HTML and CSS, and the design was old.
- The blog was tough to scale. If I expected more load, I had to call the server administrator to increase resources (Already mentioned I was feeling lack of control)
- I wanted to go pure markdown. I installed markdown filter for Drupal and could write posts in markdown. But I always craved for a better editor inside the blog itself.
- My blog was using Drupal 7, a very old version in current days. At the time of writing this post Drupal 9 is already a thing. and Drupal 7 support is scheduled to end within a year.
With all the above reasons, It was a matter of choosing another blogging application. I had a lot of choices. I seriously considered going for a hosted platform like wix or SquareSpace. Then what's the fun in that?
I had a crush on Ghost since the day it was released.I liked it a lot. I even wrote a blog post about it. And if you go to the previous post in my blog (Which is in Bangla) I talked about my journey of learning Docker. I thought to myself, this could be a great Practice project! So I decided to create my blog with Ghost, inside a docker container.
The Approach I took
There were some simple steps I had to take in order to get my ghost blog up and running. Here's what I did:
- Bought a droplet in Digital Ocean , Configured it with Ubuntu.
- Installed
dockerin the droplet. - Created a folder for the ghost application, created a
docker-compose.ymlfile in that folder, and created a folderdatato persist data (did not use mysql, went with sqlite for the first version) and here's how my compose file looks like:
version: "3"
services:
ghostapp:
image: ghost:2
ports:
- "2368:2368"
volumes:
- ./data:/var/lib/ghost/content
restart: always
environment:
- NODE_ENV=production
- url=https://blog.anam.coIf you want to know more about docker compose. You can learn it from Here
Then I ran the command docker-compose up -d and the application started. Only thing left was to configure nginx to forward traffic to it.
So, I wrote a reverse-proxy configuration in nginx, that looks something like the following:
server{
server_name blog.anam.co;
listen 80;
location /{
proxy_pass http://localhost:2368;
proxy_set_header Host $host;
proxy_set_header X-Real-Ip $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}And then I needed to install SSL certificate. For that I used Let's encrypt's SSL via their certbot (It's really simple I might write a blog post about it in the future)
And the last thing I did was pointing the domain blog.anam.co to the new server.
Then I manually migrated all the contents from the older server to the new one (did not automate or look for any tool as there were only a few articles)
And like that..The migration was complete.
If I share this post, you'll know that everything went well.
